
Do you want to create high fidelity mockups for your SAP applications quickly and easily? Do you want to work as a team with everyone involved in the project when creating your mockups? Tired of creating mockups based on PowerPoint? In this blog post, we will show you how you can use the Figma tool to design your interfaces in a way that is appropriate for the target group and efficient at the same time. By including potential users in the product development process, an optimal user experience and a high level of acceptance of the results are guaranteed right from the start.
What are mockups?
First, let’s clarify the meaning of the word “mockup”: A mockup is a form of Visualization of a later real (digital) product. For the potential user, important aspects of a product become “tangible” and “experiential” in the truest sense of the word: Has the corporate identity of the company been consistently implemented? Are the buttons placed sensibly on the page? Is it easy to navigate between the menu items in the app? Does the application display correctly on tablets and smartphones? These questions – and many more – can be answered by using mockups even before the product goes into development.
What are mockups used for and what variants are there?
You surely know the saying “A picture says more than a thousand words”? This often quoted metaphor is based on the knowledge that images make a stronger impression on the viewer and leave much less room for misinterpretation than pure text, especially in the context of application interfaces that are to be redesigned. We can confirm this from our daily work: Due to purely textual descriptions of an application, many project participants often find it difficult to understand it to transform technical expert knowledge into a new interface and to be able to visualize solutions. In addition, project members on the department side often (still) find it difficult to deal with IT-related aspects. In addition, departments often speak “a different language” than IT. Sometimes they use the same words but mean something completely different.
Creating mockups and validating them together with all project stakeholders can greatly help to visualize a later product – be it an app, website or any other digital product – in a way that the level of detail in terms of functionality and design comes very close to the final product. Not to be neglected is the early detection or avoidance of errors, which is considerably cheaper in the prototyping phase than in development – “batch development” directly can be very expensive.
Before a (high fidelity) mockup is created, a so-called wireframe model or a low fidelity mockup is usually created for a first rough visualization. This is often done with the help of paper and pen. Wireframes are usually created as part of requirements workshops and then by UX designers translated into high fidelity mockups. These are then used for further discussion and elaboration.
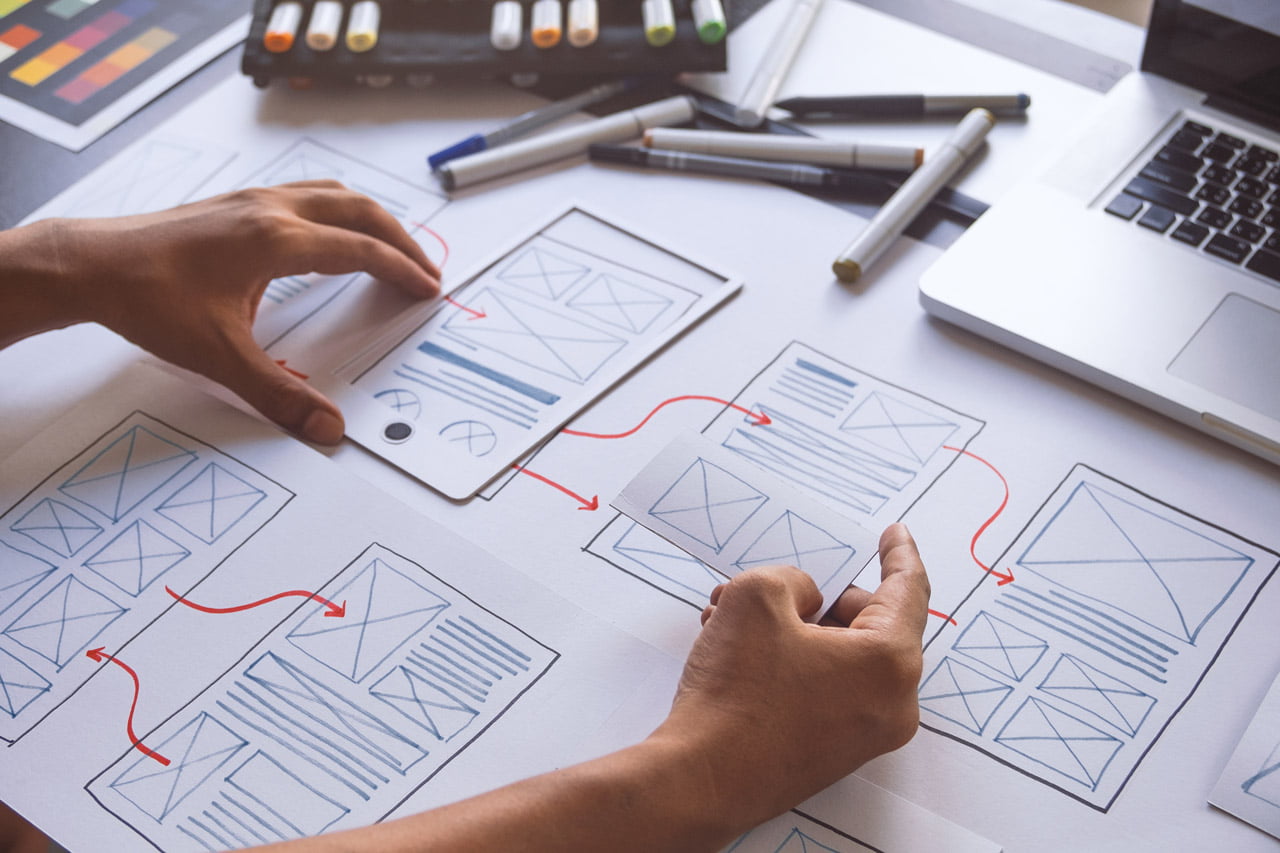
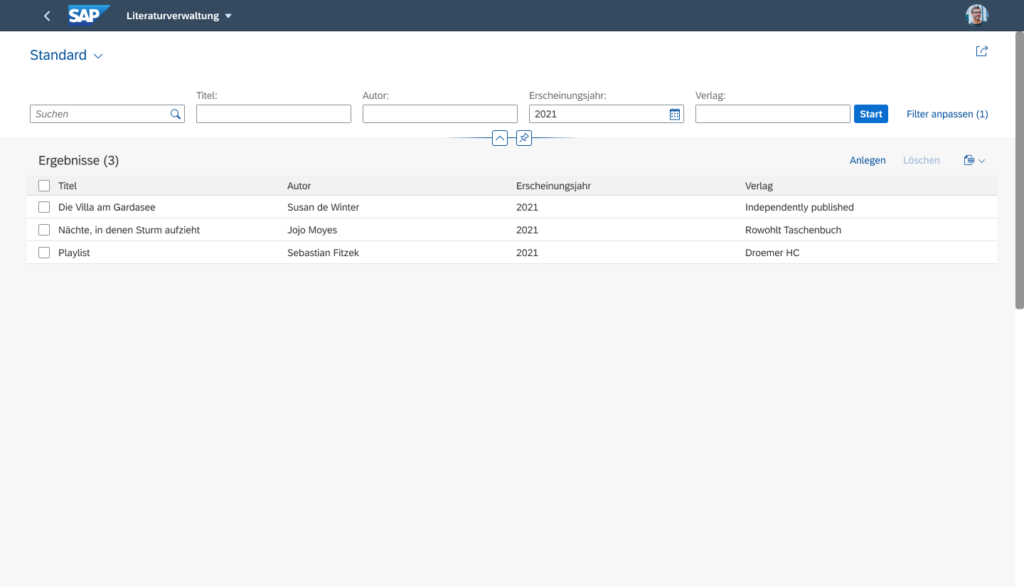
Below we have shown a wireframe and a high fidelity mockup for a small application as an example.
Example: wireframe
Example: Mockup

Mockup creation tools: From flipchart to PowerPoint to Figma
The first steps in creating mockups often consist of visualizing the first ideas of a product using a flipchart. This has the disadvantage that adjustments in paper form are difficult to make and the product shown still seems too abstract for many users.
A better approach is to use PowerPoint or a comparable tool. In contrast to the paper form, changes can be made much faster and that The visual result is already much closer to the end product. However, from our point of view, some elementary functions are missing here, which are only available with the use of dedicated mockup tools.
A separate market has developed over the years for the creation of mockups – and new players are still being added today. Current mockup tools are usually browser- and cloud-based.
SAP has also recognized that mockups are used for visualization and in particular for the Acceptance of products of essential importance are. Therefore, over the years, SAP has provided its own templates (called “design stencils” by SAP) for various mockup tools, all of which are based on the SAP design guidelines.
SAP currently offers its templates primarily for the “Figma” tool on the following page in various forms (from S for smartphones to XL for desktops).
Opportunities for collaborative work
Figma offers collaborative collaboration between all project participants and external stakeholders. The fact that multiple UX designers can work on the same mockup at the same time Significantly increases mockup creation efficiency. Synchronizing changes in real time prevents colleagues from interfering with each other.
By providing the appropriate links, the customer can be given access to the mockups in the browser. The UX designers can determine whether the recipients only have read rights to the mockups or whether they can also make changes to the content.
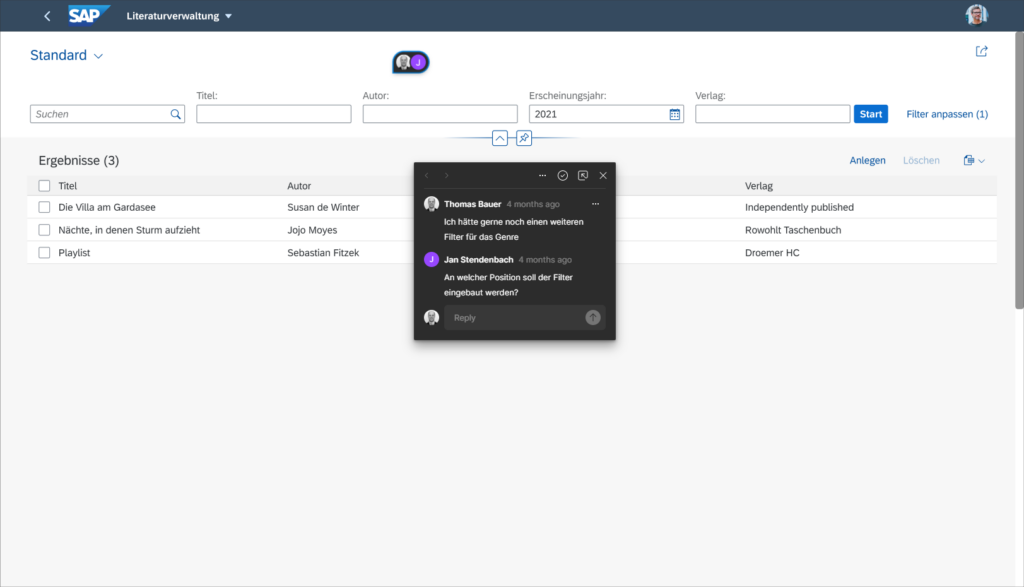
Recipients can leave comments anywhere in the mockup in real time, which UX designers can respond to accordingly. Example:

This is a considerable help, especially for large project teams. The coordination cycles of all project participants can be significantly shortened by the parallel feedback culture and time-consuming meetings can be kept to a minimum.
In addition, it is possible to give future potential users a first impression of the future solution at the beginning of product development by creating click dummies. This and the opportunity to contribute personally, strengthens identification with the product and in our experience promotes subsequent acceptance enormously.
Figma also offers a solution for connecting to a ticket tool: By installing a plug-in, it is possible to link a mockup directly to a GitLab ticket with just a few clicks. You can find more information on collaborative requirements management in the blog post: Requirements Management – How to get your requirements engineering (again) under control!
Advantages of using Figma
As requirements analysts, we work together with development teams to record and specify customer requirements and convert them into user stories. As the interface between customer and development, Figma offers us good support to visually present complex technical requirements together with the departments – from simple wireframes to sophisticated high-fidelity mockups.
In our view, Figma is a very intuitive and easy to use product, with which one can achieve rapid learning success. Thanks to the good user guidance, we are able to get our customers used to the tool quickly. For example, the creation of comments is largely self-explanatory and is often used by departments to give us direct feedback. As already mentioned above, this significantly increases the efficiency of customer communication and minimizes the risk of misinterpretations.
Since the requirements for the interfaces can often change during the conception phase, it is important that the mockups can be adapted quickly and easily – this is ensured in Figma in a very effective way. A UI concept structured in this way and coordinated with the customer comes very close to the final result.
However, requests for changes can also arise during development. It would not be wise to hand off the requirements directly to the development teams. Required changes can be made in the mockups by the UX designers be carried out and integrated quickly and easily, without having to use valuable capacities of the development team. In addition, the developers can easily see the necessary adjustments that you still have to implement in the mockups.
Importing the current SAP design stencils into Figma ensures that the current SAP Fiori version (SAPUI5 version) of the different templates can always be used (provided that SAP keeps the stencils up-to-date and the user pays attention to updates). The use of templates enables UX designers to save a considerable amount of time and money compared to conventional mockup tools such as PowerPoint. Mockups that have already been created can be reused and adapted as a basis for other projects. This contributes to further time and cost savings.
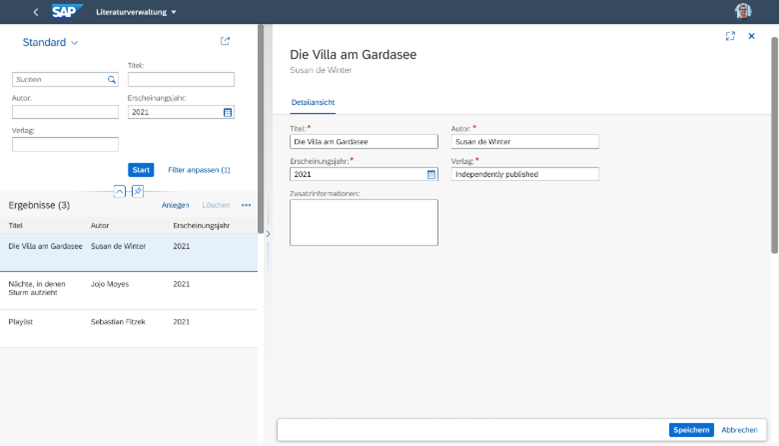
Example: literature management
In the following example we have designed an app for literature management. A so-called “flexible column layout” with filter options and a list of results on the left side forms the start.

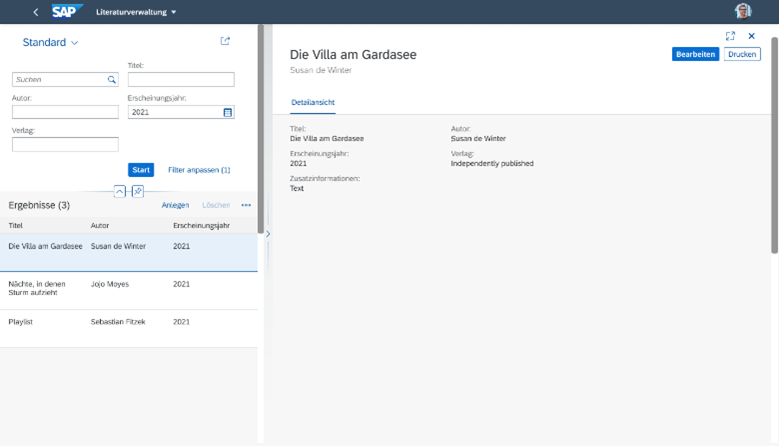
By clicking on an entry in the table, the details of the relevant data record are displayed in the right-hand area – initially in pure display mode. Pressing the “Edit” button switches to edit mode, which allows changes to the field contents:

To switch from display to edit mode, the UX designer in Figma only had to adjust a property of the affected fields, which can be done in a very short time. Comparable changes in classic mockup tools or in PowerPoint usually involve significantly more effort.
outlook
We hope we were able to arouse your interest in the topic of “High Fidelity Mockups in no time” with our blog post and we are at your disposal for any questions or requests for advice.
Since the creation of mockups is only one component in the product development process, we will show you a pragmatic and efficient end-to-end process for professional requirements engineering in another blog post. Good requirements engineering makes it clear, even before development, what the final product will look like and what functions it will contain. This makes development much more targeted and usually faster and cheaper.
Was this article helpful to you? Or do you have further questions about SAP HCM? Write us a comment or give us a call.
Source: https://www.conet.de/blog/sap-fiori-erstellen-sie-mit-figma-high-fidelity-mockups-im-handumdrehen/





